最近知り合いから、
結婚式のムービー制作の仕事がポッっとやってきまして、
ドリプラで一応つくったので、
なんとか作ったりしてました。
結婚式とかいいですよね。
その人が生きてきた過程がすーっと線を引いたように伸びていって、
親族や友人に見守られてきた過去から現在までの過程が、
尊く、とても美しく、その過程が用意された完璧なものに見えて、
涙が出てきます。
ムービー作りながらやはり美しいなぁ等と泣いてたのですが、
一応依頼主の方にも喜んでもらって嬉しいなと思ったりしてました。
クオリティ的には、ムービーメーカーで作ってるので、残念な感じはあるのですが。。。
さて、近況はここまでで、本題に移っていきます。
私は、ホームページは一応広告媒体なのですが、
できれば「良いサービスを沢山の人に知ってもらいたい」
というコンセプトでやってます。
できれば、普通のサービスを告知するためにホームページを作るのは
勘弁と思います。
(一応うちでは、ヒアリングを丁寧に行い、
市場調査も行いますので、
ある程度のサービスであれば大丈夫だと思いますが。)
なぜなら、それでは、効果がわからないからです。
せっかくホームページ作るんだったら、
そこから売上が上がらないんだったら、
(または人材募集など目的によりますが)
作らなくていいじゃない、と思います。
確かに中小企業や株式会社化した会社であれば、
社会的信用のためにホームページを持っているのは当たり前の時代になっていますので、
そういう目的のためにホームページを作成するのであれば、話は変わってきますが。
というわけで、弊社はホームページ制作というより、
確実に利益が見えるショッピングサイトを
初期費用無料・成果報酬型で行っていくビジネスに切り替えていこうと思います。
さて、長々とやってきましたが、
コンテンツの充実についていくつか書いてみます。
1.お客様の声を載せる
マーケティングでは常識らしいです。
お客様の声には下記が入ってきます。
「なんでそのサービスを買ったのか」
「他のサービスと何が違うのか」
「何がそのサービスが良かったのか」
「対応の何処がよかったのか」
「何で他の人にもオススメできるのか」
「そのサービスを選んで何が楽しかったのか、うれしかったのか」
おおむね、それらがわかれば、買う動機につながりやすいと思います。
最近ではCSR(企業の社会的責任)という言葉であったり、
企業のビジョンに共感して買う人も増えていると思います。
「なんでそのサービスが好きなのか」
「なんでその会社がいいのか」
なども動機に含まれてくると思います。
そういったことを、インタビューして、
ホームページのコンテンツとして載せることで、
口コミを整理して適切に載せることができます。
2.自社の強み・他社との違いを載せる
他人から見ればすぐわかることでも、
自分視点だとなかなかよくわからないかもしれません。
そういう場合はお客様の声から拾ってくることで、
自社の強みを再発見出来たりします。
あとは、なかなか他社との違いがわからない時点で、
競合他社の調査が不十分な状態であるということですね。
私自身、的確に茨城県内のホームページ業者の中で何位だ、
という順位付けまで至ってないのですが、
そうなっているのがベストです。
というわけで、タウンページでも、ホームページでも、
同一エリア内の競合他社をリストアップして、
分析をしてみてください。
誰でも作れる、何処にでもある、という商材を扱っている場合、
「安さ」だけにとらわれがちですが、
「速さ」や「確実性」も安さに勝る項目だそうです。
3.定期的なブログでの発信
基本的に、ブログで発信する情報は、
「役に立つ情報」
「面白い情報」
「ためになる話」
「新しいこと」
ぐらいでいいかな、と思います。
あったこととかこれからのことがずらずら書き連ねられても
要は日記がずらずら並んでいても誰も読みません。
…ううん、それでも読む人もいるので、「また読みにこよ」と思える記事であれば良いと思います。
ま、継続は力なりなので、始めるときはとりあえずで始めれば良いかと思います。
少しずつ読者を喜ばせる記事にしていきましょう。
あったことを書くにしても、学びとなるものを用意しましょう。
私のブログは、一応役に立ちそうな記事を載せてるので、
アメーバのアクセス解析ベースで、毎月1万人くらいやってくるようになりました。
Google Analyticsベースだと、毎月1500人くらいですね。
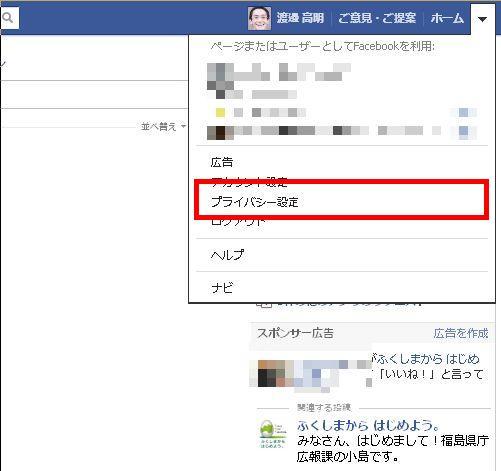
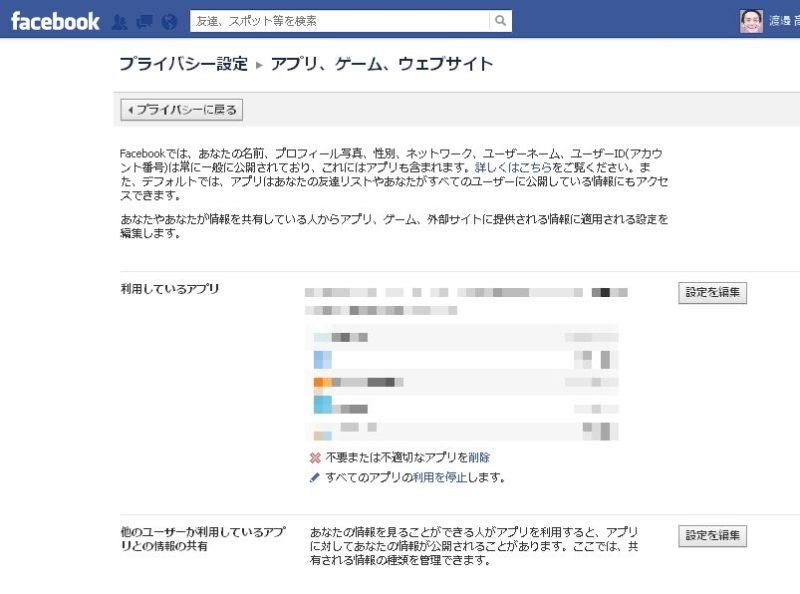
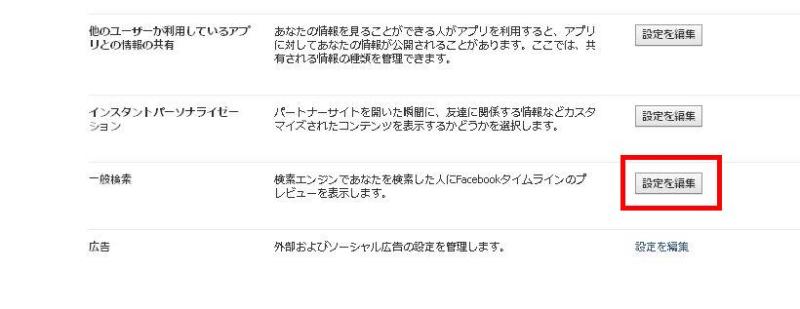
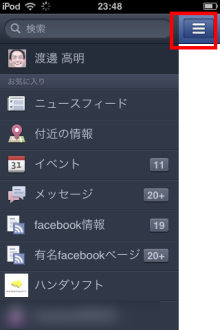
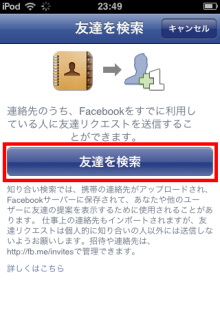
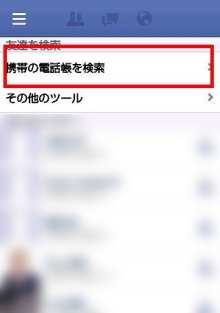
ほとんどFacebookの対処方法などのページに集中しているのですが。。。
ま、そこからでもまた読みに来る人を少しずつ増やしていって、
自分のファンを増やしていければ、と思っています。
そうやってできたファンの人たちは、
ものすごい自分のお客さんになる可能性を秘めているということです。
ちょっと、長すぎたので、後はまた来週書きます。
下記に登録すると、このブログで新しい記事が投稿されるたびに、その内容がメールで届きます。
ぜひ登録してみてください。
[subscribe2]